Desarrollo de Aplicaciones Web
Aplicaciones web que lo ayudarán a digitalizar sus procesos internos o externos, modernizar aplicaciones heredadas o mejorar la experiencia móvil
Servicios
Aplicaciones web multiplataforma
Modernización de aplicaciones web
Aplicación web progresiva
Desarrollo de
aplicaciones
web eficaces y seguras
Creamos aplicaciones web utilizando lenguajes y marcos probados en el tiempo, almacenamos datos en bases de datos seguras y aplicamos microservicios para hacer que las aplicaciones sean escalables
Aplicaciones web para cualquier necesidad, dispositivo y plataforma
Recursos de Apple
Las aplicaciones web progresivas (PWA) son sitios web con beneficios adicionales para dispositivos móviles. Los PWA se ejecutan en varios sistemas operativos y ofrecen una funcionalidad similar a la de una aplicación nativa: notificaciones automáticas, última carga, experiencia de usuario en pantalla completa y más. Creamos PWA enfocados en dispositivos móviles, disponibles sin conexión y fáciles de instalar en la pantalla de inicio de un usuario.
React
Cache API
PRPL Pattern
HTTP/2 + Server Push
SPA de carga rápida
Las aplicaciones de una sola página (SPA) actualizan solo el contenido requerido y almacenan en caché los datos locales para mejorar la velocidad del sitio web. Tardan un poco en cargar la primera vez; después de eso, se cargan instantáneamente y reaccionan rápidamente a todas las acciones del usuario. Los SPA que hacemos son rápidos, receptivos y funcionan en múltiples navegadores. Sin recargas de página o tiempo de espera demasiado largo.
AJAX
HTML5 & CSS 3
REACT
Sitios web responsive
Las aplicaciones receptivas ajustan su diseño a diferentes tamaños de pantalla de teléfonos inteligentes, tabletas y otros dispositivos. Incluso si la ventana cambia en solo un píxel, la página reorganizará rápidamente sus elementos. Al ser receptivo, garantiza una excelente experiencia para los usuarios móviles y ahorra tiempo y dinero en el diseño de la versión iOS o Android de la aplicación.
CSS Flexbox
CSS Grid
Bootstrap
¿Tiene alguna pregunta?
Nuestro equipo le brindará la mejor solución basada sus necesidades.
Servicios de desarrollo de
aplicaciones web
Consultamos a las empresas, ayudándolas a modernizar o crear aplicaciones desde cero con un diseño personalizado de UI/UX.
Consultoría de software
- Evaluamos su idea, con base en las características, proporcionamos estimaciones detalladas de costos y tiempo. Los arquitectos de soluciones ayudan a elegir la arquitectura y la infraestructura adecuadas, consultan sobre herramientas y enfoques de programación.
Modernización de aplicaciones web heredadas
- Rediseñe el software antiguo, migre a la nube, agregue nuevas funciones o cambie la interfaz antigua a una interfaz de usuario clara. Solution Architects estudiará su software existente y lo ayudará a elegir las mejores herramientas para actualizarlo.
Diseño personalizado de UI/UX
- Seguimos las pautas de Material Design, aseguramos la optimización de la carga de la página y creamos aplicaciones receptivas que son fáciles de usar en cualquier dispositivo. Primero hacemos wireframes, desarrollamos 2-3 conceptos visuales y luego diseñamos cada pantalla de aplicación.
Desarrollo de aplicaciones web personalizadas
- Servicio de desarrollo de aplicaciones web de ciclo completo: desde el conocimiento de la idea hasta el lanzamiento del producto. Nuestros equipos de desarrollo cuentan con todos los especialistas tecnológicos que pueda necesitar: desarrolladores, diseñadores de UI/UX, ingenieros de control de calidad, DevOps.
Industrias en las que somos expertos
Creamos software para diferentes industrias y negocios, proporcionando especialistas en tecnología de alto nivel para manejar el desarrollo de software.
E-commerce
Aplicaciones de comercio electrónico y portales B2B para expandir su negocio en línea. Integramos pagos, chats en la aplicación y almacenamos datos en la nube. Nos aseguramos de cumplir con SOC 1,2 y 3, PCI DSS (nivel 1), ISO 27001 y FIPS 140-2.
Stripe
PayPal
Socket.io
Empresas
CRM, ERP, HRM y aplicaciones basadas en web que mejoran el flujo de trabajo. Usamos plantillas de Inspinia para reducir el tiempo en la creación de paneles de administración, aplicamos AWS para seguridad y alto rendimiento, y usamos microservicios para escalar.
AWS
Microservices
Material guidelines
Medios de comunicación
Aplicaciones de transmisión en vivo, plataformas OTT personalizadas, medios digitales que atraen a su audiencia. Aplicaciones para navegadores móviles y de escritorio y televisores que siguen las últimas tendencias como gamificación, transmisiones de audio y video, chats de audio.
AR/VR
FFMPEG
WebRTC
Marketplace
Mercados web para la venta de productos, alquileres y gestión de servicios. Nuestro equipo implementa pagos, mapeo e integra sistemas de búsqueda. Su producto obtiene la validación de la identidad y las transacciones de un usuario.
PayPal
GoogleMaps
Elasticsearch
Pregunte a nuestros gerentes todo lo que desee saber sobre el desarrollo de software y ellos responderán su pregunta dentro de las 24 horas. Es gratuito y sin compromiso.
¿ Tienes alguna pregunta que hacer?
Proceso de desarrollo de MVP
Seguimos el marco Scrum, trabajando en sprints de 2 semanas y completando una cantidad determinada de trabajo al final de cada uno.
01 Estudio del proyecto
02 Diseño de producto
03 Desarrollo y pruebas
04 Lanzamiento
03 Mantenimiento (por solicitud)
Analizamos sus requisitos (tipo de proyecto, características, plataformas) y luego creamos especificaciones, diseñamos y aprobamos wireframes. En otros casos, estudiamos su documentación ya realizada y proporcionamos estimaciones aproximadas y detalladas de tiempo y dinero.
Aplicación web a
nuestros clientes



Tecnología
Realidad Aumentada
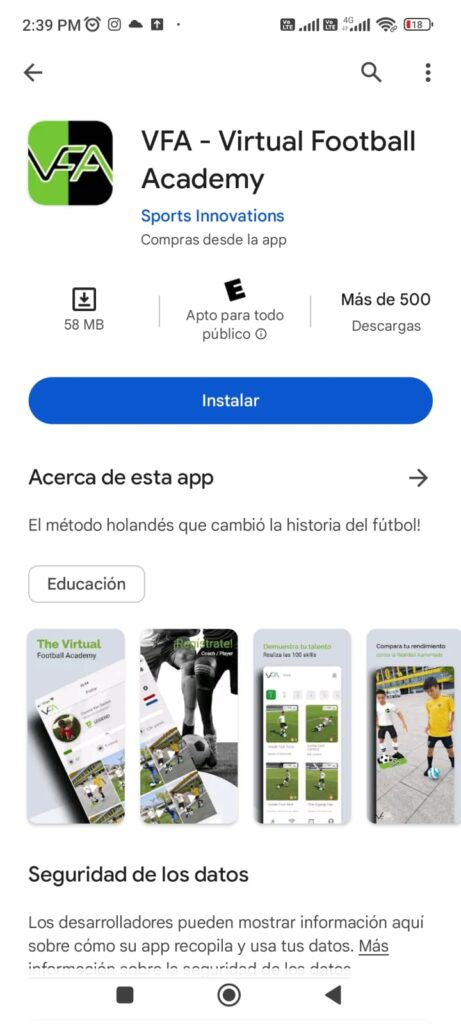
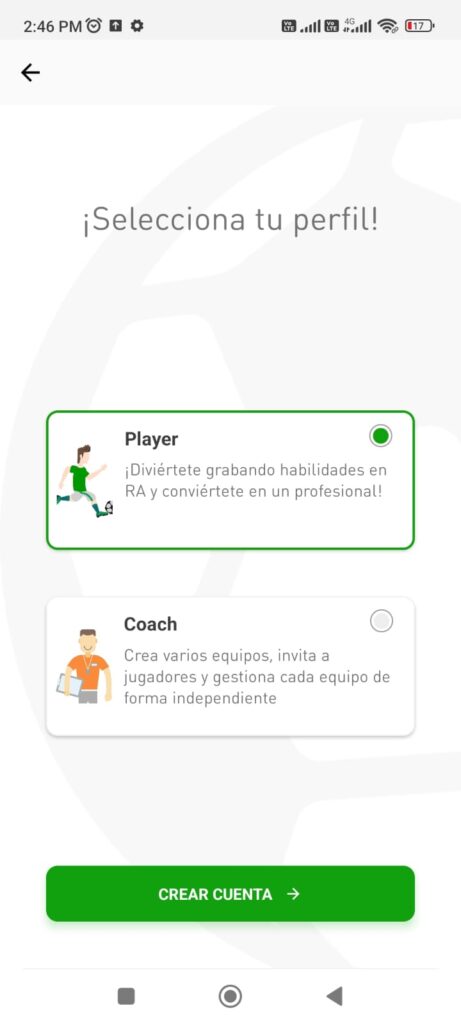
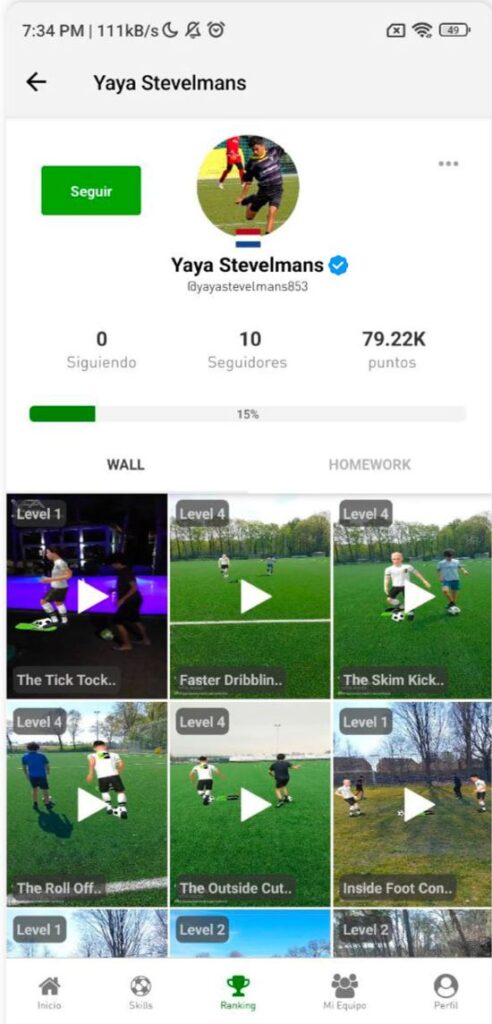
VFA I Virtual Football Academy
Diseñada para llevar el entrenamiento futbolístico a nuevas alturas. Descubre cómo potenciamos el desarrollo técnico y la experiencia de entrenamiento para jugadores y entrenadores a través de una aplicación móvil.
País

Holanda
Lenguaje
React Native, AWS, Mysql, Unity, Vue.js, Bootstrap, jQuery, Pusher js, OneSignal
Technology stack
Usamos las siguientes herramientas para crear aplicaciones web y paneles de administración
Arquitectura web
Frontend
Backend
Database
Frameworks
Preguntas que puedes tener
Obtenga más información sobre nuestro flujo de trabajo de desarrollo de aplicaciones web.
El desarrollo de aplicaciones web significa crear aplicaciones web personalizadas desde cero, incluido el diseño web, el desarrollo del lado del usuario y del servidor y las pruebas de control de calidad.
Además de crear aplicaciones web personalizadas, brindamos servicios como diseño web, pruebas de control de calidad, soporte y mantenimiento.
Siempre verifique la experiencia de sus desarrolladores web y asegúrese de que brinden los servicios que necesita.
Consulte la cartera de sus proveedores de tecnología para encontrar proyectos similares, o vaya a la página de Clutch/GoodFirms de la empresa y revise las reseñas de sus clientes anteriores.
Si tiene un experto en tecnología o un CTO de su lado, solicite una entrevista técnica con desarrolladores de software seleccionados.
Comience enumerando sus requisitos. Por ejemplo, si desea un diseño de interfaz de usuario personalizado, pero no tiene diseñadores internos, busque empresas que brinden dichos servicios.
Si está creando la aplicación web desde cero, asegúrese de que su proveedor de tecnología tenga todos los especialistas necesarios. Por lo general, el equipo incluye analistas comerciales, gerentes de proyectos, desarrolladores front-end y back-end, ingenieros de control de calidad, DevOps.
Seguimos estos pasos:
- Análisis de negocios. Recopilamos y analizamos los requisitos de su proyecto y los documentamos en una especificación.
- Diseño de interfaz de usuario/UX. Cree wireframes y diseños pantalla por pantalla para su aplicación web.
- Desarrollo. Ocúpese del desarrollo y las pruebas tanto del lado del usuario como del lado del servidor.
- Liberar. Haga que su sitio web se active.
- Mantenimiento. Apoyar o mejorar los productos existentes (si se solicita).
En el diseño receptivo, el diseño se reduce o expande según el ancho de visualización de los usuarios. Incluso si la ventana cambia en un píxel, la página reorganizará ligeramente sus elementos.
Ahorras tiempo y dinero en el diseño de la versión móvil, y tus usuarios disfrutan de una gran experiencia en sus smartphones y tablets.